

Edizione 1
Sommario
Neretto monospazio
Per visualizzare i contenuti del filemy_next_bestselling_novelnella vostra directory di lavoro corrente, inserire il comandocat my_next_bestselling_novelal prompt della shell e premere Invio per eseguire il comando.
Premere Invio per eseguire il comando.Premere Ctrl+Alt+F2 per usare un terminale virtuale.
neretto monospazio. Per esempio:
Le classi relative ad un file includonofilesystemper file system,fileper file, edirper directory. Ogni classe possiede il proprio set associato di permessi.
Selezionare → → dalla barra del menu principale per lanciare Preferenze del Mouse. Nella scheda Pulsanti, fate clic sulla casella di dialogo mouse per mancini, e successivamente fate clic su per cambiare il pulsante primario del mouse da sinistra a destra (rendendo così il mouse idoneo per un utilizzo con la mano sinistra).Per inserire un carattere speciale in un file gedit selezionare → → dalla barra del menu principale. Selezionare successivamente → dal menu Mappa del carattere, digitare il nome desiderato nel campo Cerca e selezionare . Il carattere desiderato sarà evidenziato nella Tabella dei caratteri. Eseguire un doppio clic sul carattere per poterlo posizionare nel campo Testo da copiare e successivamente fare clic sul pulsante . Ritornare sul documento e selezionare → dalla barra del menu di gedit.
Corsivo neretto monospazioCorsivo neretto proporzionale
Per collegarsi ad una macchina remota utilizzando ssh, digitaresshal prompt della shell. Se la macchina remota èusername@domain.nameexample.comed il nome utente sulla macchina interessata è john, digitaressh john@example.com.Il comandomount -o remountrimonta il file system indicato. Per esempio, per rimontare il file systemfile-system/home, il comando èmount -o remount /home.Per visualizzare la versione di un pacchetto attualmente installato, utilizzare il comandorpm -q. Esso ritornerà il seguente risultato:package.package-version-release
Publican è un sistema di pubblicazione per DocBook.
Nota
Importante
Avvertimento
info@netd.it indicando con precisione il capitolo ed un po' di testo contestuale per permetterci di individuare il problema. Ti ringraziamo della collaborazione.
Nota
Importante
Nota
Importante
Nota
Esempio di un Menù contestuale
Importante
Una Breadcrumb d'esempio

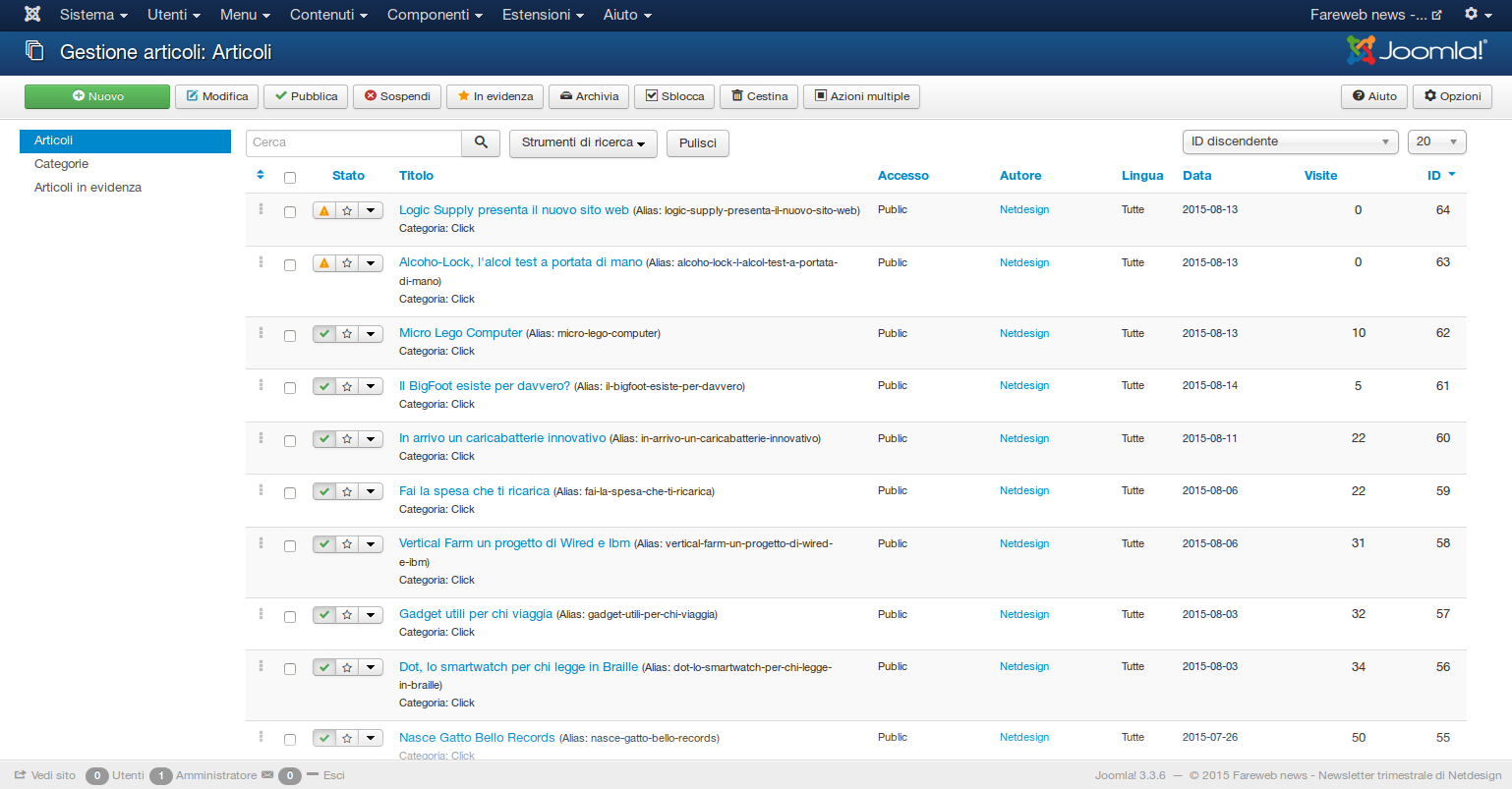
Figura 2.2. La schermata Gestione articoli di Joomla contenente la lista di articoli memorizzati e le principali azioni applicabili
Nota sull'ordinamento per singola categoria
Salvataggio dell'ordinamento
Rispetto dell'ordinamento sul sito web
info@netd.it per la risoluzione del problema.
Importante
Nota

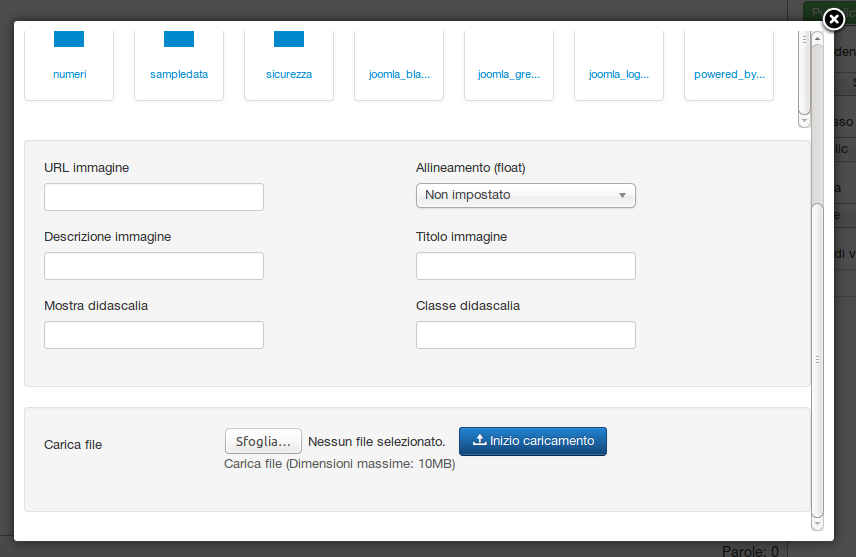
Figura 2.11. Creazione nuovo articolo, dettaglio bottone "Sfoglia" ed "Inizia caricamento" nella finestra inserimento immagine
Programmare la pubblicazione di un articolo
Importante per la programmazione
Nota sui metadati
| Diario delle Revisioni | |||
|---|---|---|---|
| Revisione 0.0-0 | Sat Aug 8 2015 | ||
| |||
| Revisione 0.0-1 | Fri Aug 14 2015 | ||
| |||