Grazie a Modernizr è possibile testare il supporto nativo alle nuove features offerte da HTML5 e CSS3 permettendo allo sviluppatore di eseguire del codice di Fallback.
ATTENZIONE! Il contenuto di questo articolo necessita di revisione perché redatto più di un anno fa. I comandi e la sintassi utilizzata potrebbero non funzionare in seguito a cambiamenti o aggiornamenti del software. Scrivici a Questo indirizzo email è protetto dagli spambots. E' necessario abilitare JavaScript per vederlo. se hai bisogno di assistenza.
Articolo pubblicato il 06/02/2012
HTML5 è l'ultima versione dello standard HTML inizialmente proposto da Opera Software ed ancora in fase di sviluppo. È proprio il suo stato di under development che porta l'HTML5 (ed il CSS3) ad essere da un lato venerato dagli sviluppatori e dall'altro non ancora totalmente supportato da chi sviluppa e rilascia i browser (Microsoft in primis).
L'HTML5 offre effettivamente parecchie tecnologie che semplificano e rendono l'intera procedura di progettazione e sviluppo web molto più flessibile e potente. Funzionalità quali localStorage o canvas permettono infatti allo sviluppatore web di utilizzare il browser come se fosse un desktop; l'HTML5 può insomma rivoluzionare il mondo del Web offrendo agli sviluppatori una serie di API di ultima generazione che permettono di fare cose all'interno di un browser che, fino ad oggi, non potevano nemmeno essere immaginate.
Il supporto nativo all'HTML5
Come abbiamo già detto l'HTML5 - come standard - è ancora in fase di sviluppo e contiene un incredibile numero di nuove funzionalità non ancora ben definite o non ancora standardizzate dal consorzio W3C.
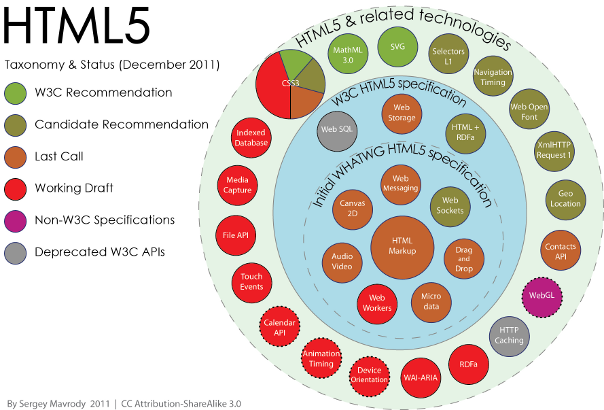
Per farvi un'idea della complessità dell'HTML5, consultate l'immagine seguente che si spiega da sola.

L'HTML5 prevede decine di nuove API sia funzionali che grafiche (CSS3) ed anche se la scelta migliore sarebbe stata quella di definire lo standard prima di implementarlo nei vari browser, gli interessi commerciali - predominanti - l'hanno voluto pubblicizzare il più velocemente possibile così da soddisfare le esigenze delle grandi corporation del Web, contentissime di poter potenziare le loro applicazioni web.
Ad oggi però nessuno dei browser in circolazione supporta il 100% delle nuove API e mentre Mozilla Firefox e Google Chrome sono in testa con circa il 90% delle API supportate, Microsoft Internet Explorer ne supporta soltanto il 52%. È quindi delicato decidere di implementare HTML5 nello sviluppo di nuovi progetti web, o nell'upgrade di progetti già esistenti.
L'aiuto offerto da Modernizr
Modernizr è una libreria javascript relativamente recente, il suo sviluppo è iniziato alla fine del 2009 e permette di testare il browser in cui viene eseguito stabilendo quali API sono disponibili in maniera nativa. Questo permette di stabilire delle funzioni di Fallback caricando all'interno del browser degli script aggiuntivi che offrono allo sviluppatore le stesse API previste dalla funzione HTML5 testata.
Le librerie di Fallback sono generalmente chiamate Polyfill e fortunatamente sono disponibili dei Polyfill - quasi - per tutte le funzionalità dell'HTML5.
Tuttavia non è sempre consigliabile l'utilizzo di Polyfills che, aggiungendo un supporto non ufficiale alle API avanzate di HTML5 e CSS3, appesantiscono sicuramente il rendering dell'intera pagina ed indirettamente il browser dell'utente. È quindi fondamentale durante la progettazione di un sito o di un'applicazione web, stabilire quali funzioni siano veramente necessarie scegliendo di volta in volta come far agire il browser nel caso quella funzionalità non sia nativamente supportata.
Modernizr in pratica
Modernizr permette quindi di testare il supporto nativo sia alle nuove API offerte dall'HTML5 che ai nuovi effetti grafici del CSS3. Il suo utilizzo è semplicissimo e, per scoprire il supporto nativo ad una funzionalità di ultima generazione, basta testare l'output dell'oggetto Modernizr.prop dove prop, che è un metodo dell'oggetto Modernizr, è il nome della proprietà da testare. Vediamo come testare ad esempio il supporto a localStorage.
if(Modernizr.localstorage){
// true, il browser supporta localStorage
} else {
// false, il browser non supporta localStorage
}
Se invece foste interessati ad utilizzare Modernizr per il download automatico di Polyfills, è consigliabile utilizzare il metodo Modernizr.load che accetta come argomento un oggetto contenente il test da eseguire, il path dello script da caricare se il test viene eseguito con successo ed il path dello script da caricare in caso di fallimento del test.
Modernizr.load({
test: Modernizr.geolocation, // Test da eseguire
yep : 'geo.js', // Script da scaricare in caso di test positivo
nope: 'geo-polyfill.js' // Script da scaricare in caso di test negativo
});